File / Images Upload REST API using ASP.NET Core 3.0
Here is solution of:
- File Upload REST API using ASP.NET Core 3.0
- Images Upload REST API using ASP.NET Core 3.0
- Migrate Image API from ASP.NET Core 2.0 to 3.0
- Migrate File API from ASP.NET Core 2.0 to 3.0
To build a REST service, We create an ASP.NET Core 3.0 Web Application project.
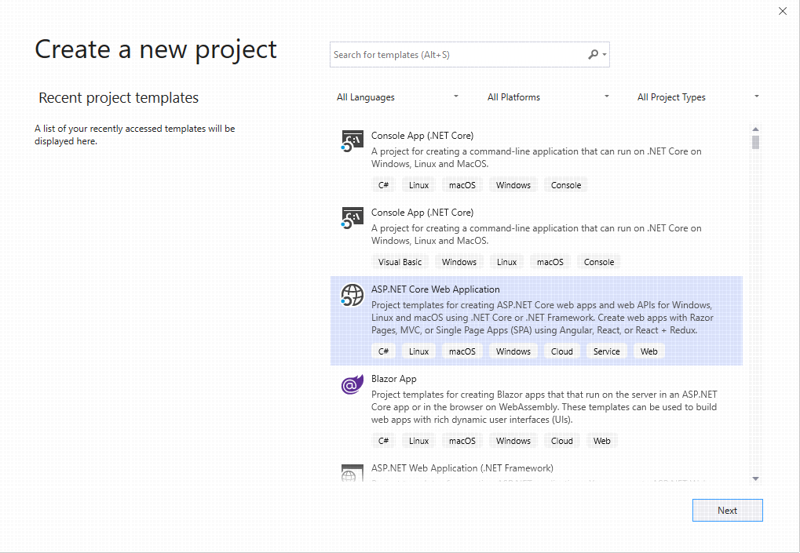
- Create new Project,
- Select Visual C#,
- Select Asp.Net Core Web Application,
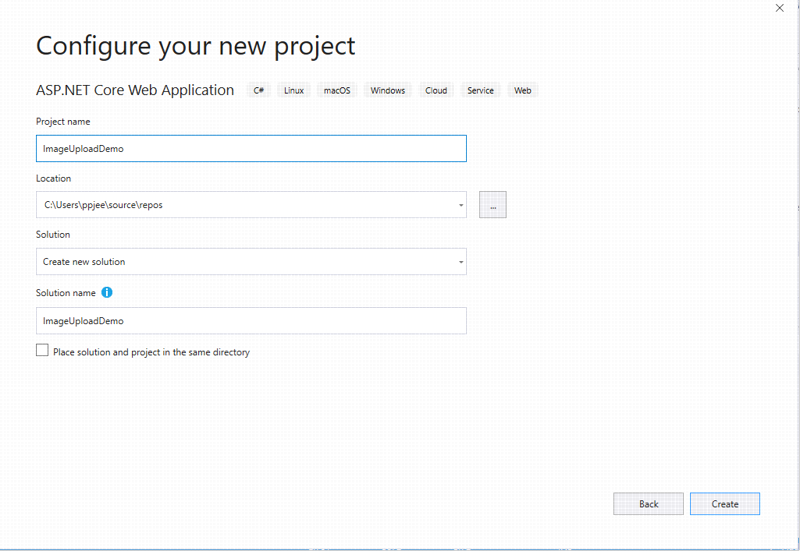
- Provide suitable name,
- Click on OK

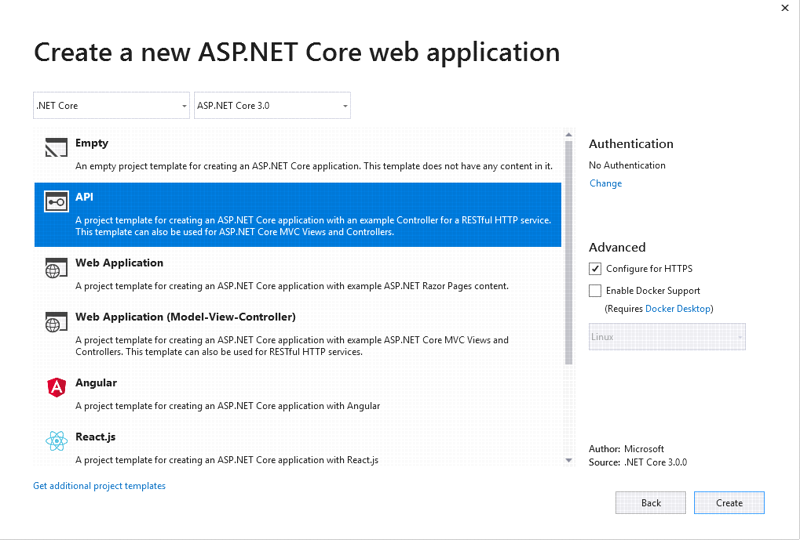
- Select API.
- And click on OK.


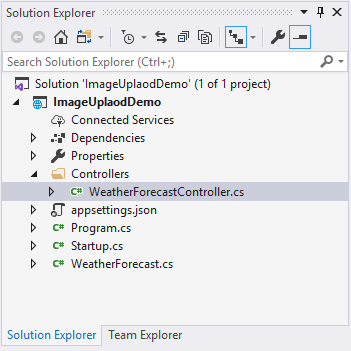
- Our Project look like this:

Remove WeatherForecastController.cs and WeatherForecast.cs
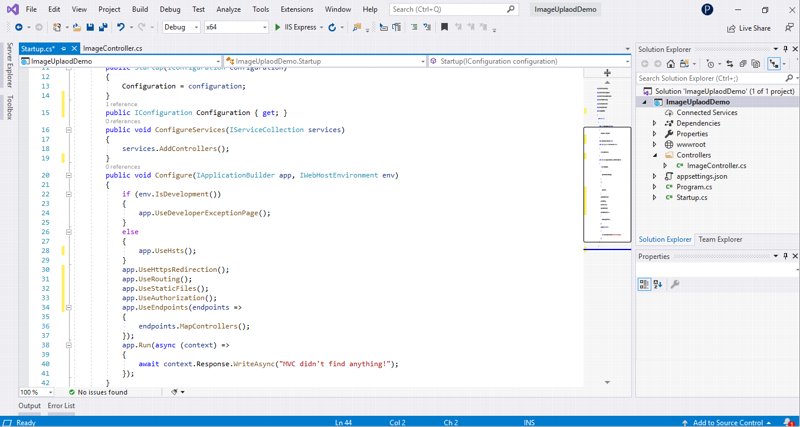
then Add Following code on Startup.cs
app.Run(async (context) =>
{
await context.Response.WriteAsync("MVC didn't find anything!");
});
Add Namespace “Microsoft.AspNetCore.Http” on Startup.cs.

our Startup.cs file look like this:
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
namespace ImageUplaodDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseStaticFiles();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
app.Run(async (context) =>
{
await context.Response.WriteAsync("MVC didn't find anything!");
});
}
}
}
Note:
If you are migrating from .Net Core 2.0 to .Net Core 3.0, Replace IHostingEnvironment with IWebHostEnvironment and add a using statement for the using Microsoft.AspNetCore.Hosting; at namespace in Startup.cs. Also replace IHostingEnvironment by IWebHostEnvironment on everywhere where you have use IHostingEnvironment.
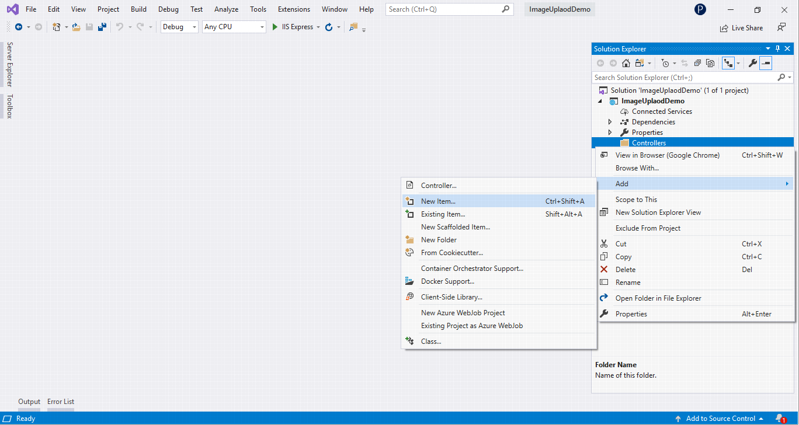
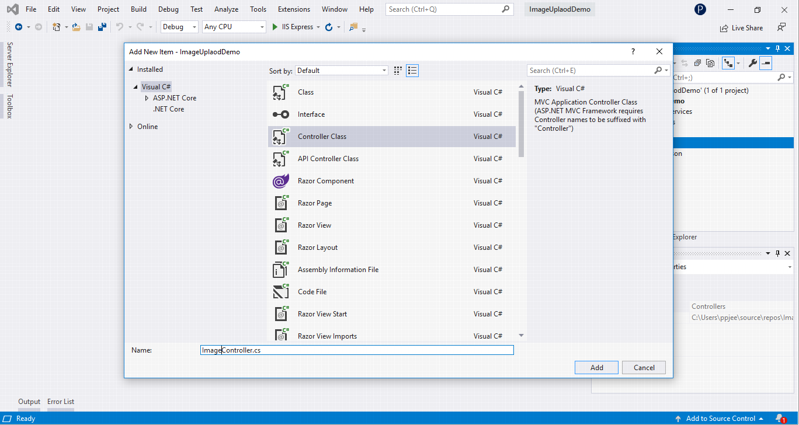
- Now, Add New Item(“Controller Class”) inside Controller folder.


-
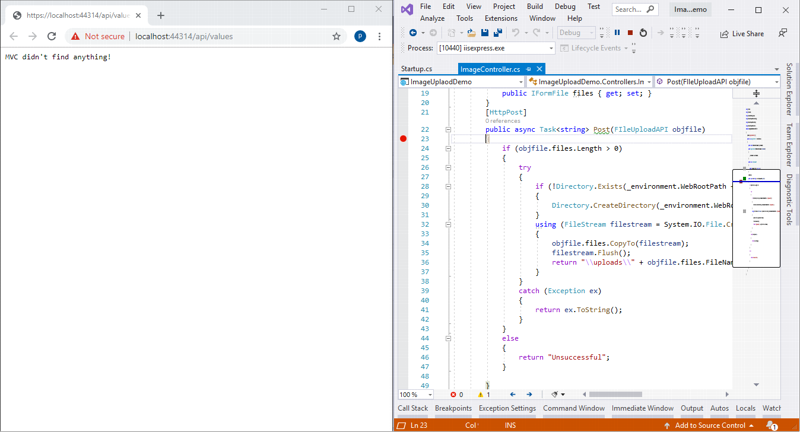
Add following code on ImageController.cs
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace ImageUploadDemo.Controllers {
[Route("api/[controller]")]
public class ImageController: ControllerBase {
public static IWebHostEnvironment _environment;
public ImageController(IWebHostEnvironment environment) {
_environment = environment;
}
public class FIleUploadAPI {
public IFormFile files {
get;
set;
}
}
[HttpPost]
public async Task < string > Post(FIleUploadAPI objfile) {
if (objfile.files.Length > 0) {
try {
if (!Directory.Exists(_environment.WebRootPath + "\\uploads\\")) {
Directory.CreateDirectory(_environment.WebRootPath + "\\uploads\\");
}
using(FileStream filestream = System.IO.File.Create(_environment.WebRootPath + "\\uploads\\" + objfile.files.FileName)) {
objfile.files.CopyTo(filestream);
filestream.Flush();
return "\\uploads\\" + objfile.files.FileName;
}
} catch (Exception ex) {
return ex.ToString();
}
} else {
return "Unsuccessful";
}
}
}
}
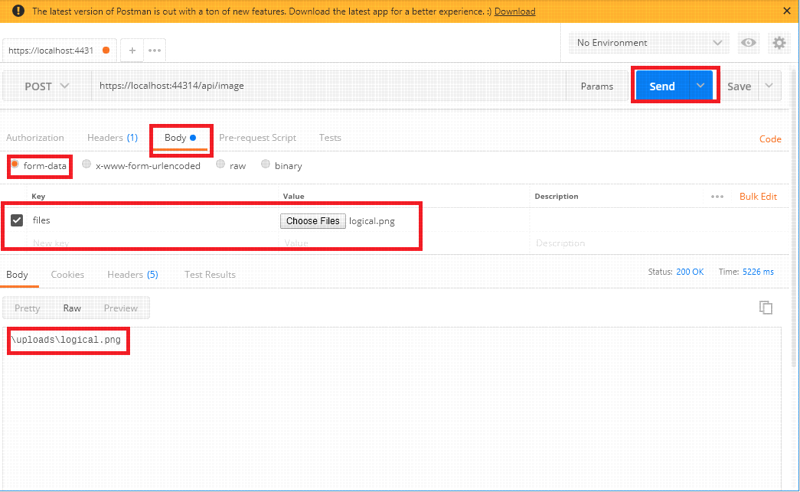
Now, let’s test our WEB API Manual with postman:
- let's Run web API

- As we can see that our project is running on “https://localhost:44314/”
- Now let’s go to postman
- Enter details according to following image.
- Click on Send

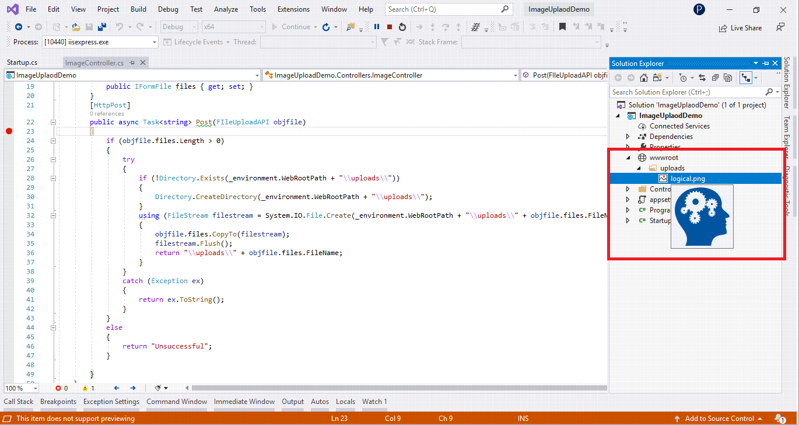
Finally, Image uploaded. Inside wwwroot/uploads

Summary:
In this article, we learned how to create Image upload API using asp.net core and test it using Postman.
Happy Coding!!!
Also Read:
-
How to perform CRUD Operation in ASP.NET Core MVC with ADO.NET?
- How to use ADO.NET in .NET Core 2.x for Performance Critical Applications
- How to Set Connection String in Production Application for best Performance
- AspNet MVC Core 2.0 Model validations with custom attribute
- How to Upload File in ASP.NET Core with ViewModel?
- How to read appSettings JSON from Class Library in ASP.NET Core?
