What is Sketch 2 Code ?
Sketch 2 Code:

Sketch 2 Code as the name refers to is the new Microsoft AI (Artificial Intelligence) project that converts the design from the paper into a html code. The good news is that It’s absolutely free and works really well.
Gone are the days of scripting a long line of codes for designing your website. Now, with this new Microsoft approach, you can well: just scrap a design on a paper and post the picture of the design on the site and boom, your code with the exact design is ready to go. The design is manually translated to HTML wireframe .
Is there a danger to Front End Develpers??
So with everything implementing AI , automation has come up to a new level. But, will it be the danger to the front end developers out there !!!. Or will be rather a tool that can be used by the front end developers rather than the tool that replaces them. But it still needs a hand drawn design with basic knowledge about the html objects to generate a basic interface. Also for now it only supports basic visual elements like textbox, labels ,images and several others. So its not going to completely replace front end developers out of job but, rather with some basic learning process any non professional individual will be capable to design a basic interface.
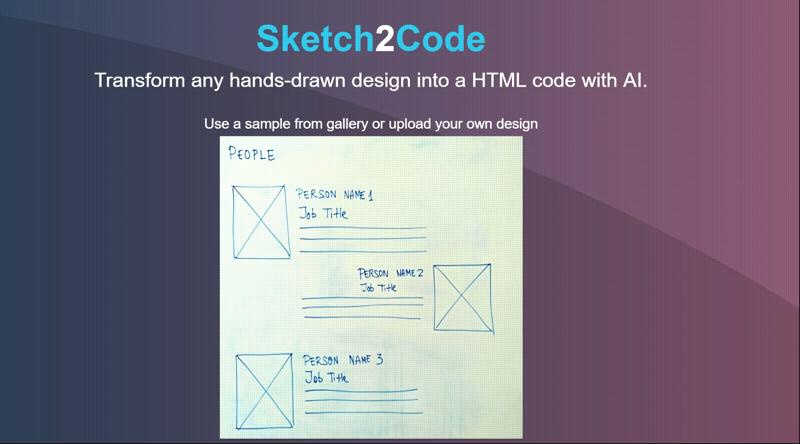
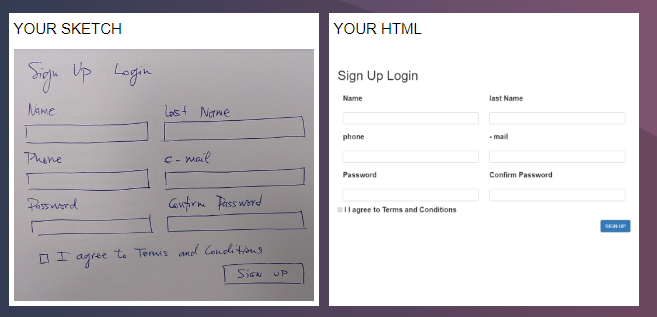
Just look at a sample below:

How it works ??
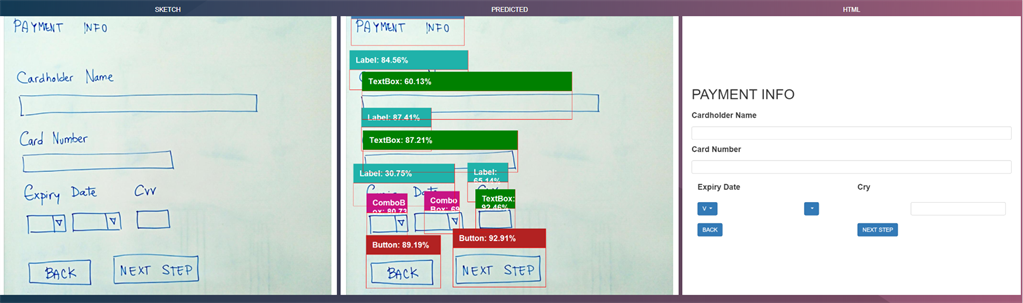
The system implements Computer Vision which is one of the discipline in AI. Computer Vision provides an application the ability to understand and read what it is shown. So, the system is capable of understanding what a designer draws and translate it to HTML code. In figures below you can see how the Sketch 2 Code determines and anyalyzes the design on the image. The design and the image should be clear enough so that the system can determine the elements. In the middle image below the percentage determines the matching percent of the designed object with the trained visual elements in the sytem.
But, it’s not an easy task as the model has been trained with millions of images of hand drawn design elements like textbox, combobox , radio button and all the others. Thee html objects are recognized from the image at the same time the hand written text is extracted from the design. By combining these two elements the HTML snippets of the different elements is generated.
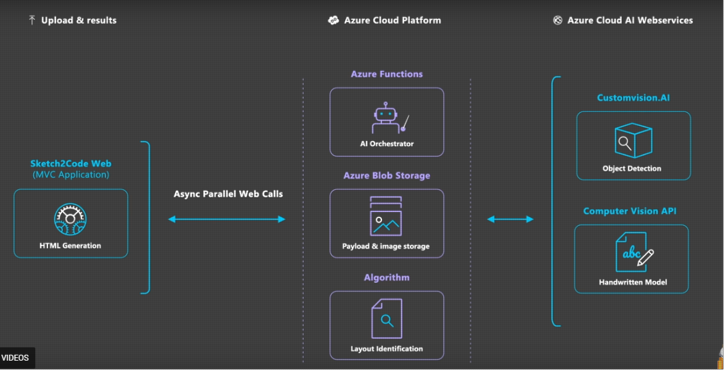
Below is the work flow of the system:

If you like to check it out for yourself and see how the system works visit the site given in link below:
You can try it yourself at: Sketch 2 Code
Also Read: C# 8.0 features