How to Compress and Resize/Scale Images in ASP.NET Core?
Large image sizes are slow to load and optimizing them can reduce bandwidth and help your website load faster. TinyPNG is a great place to compress JPEG or PNG images. In fact, we always use TinyPNG to compress images, created for this blog. Along with web interface, they also expose the REST API (Free/Paid) to compress images on the fly. In this post, we can find out how to compress and resize/scale images in ASP.NET Core using TinyPNG API.
Compress and Resize/Scale Images in ASP.NET Core
TinyPNG is uses the data compression techniques to reduce the file size of PNG files.TinyPNg uses an algorithm to reduce of color in a way that’s unnoticeable to the naked eye.
Selectively decreasing the number of colors in image, fewer bytes are required to the store data. The effect is nearly invisible but it makes a very large difference in file size of image.
The Tinify API allows you to compress and optimized the JPEG and PNG images. It is designed as a REST service. It compresses first 500 images for free every month. You can use different TinyPNG account after 500 images and continue with your compression free of charge or you can also option for a paid subscription.You can get the pricing details from here.
To use the API, we need the API key.To get API Key visit this URL. Provide your name and email address to get access of developer dashboard. You can find your API key on the TinyPNG developer dashboard.

ASP.NET Core to use with first installs the Tinify nuget package.
![]()
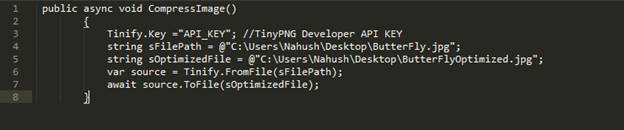
Using it Compression or resizing is very simple method. With two lines of code, image compression can be achieved. Just, provide the source of image path to the Tinify API and destination path.

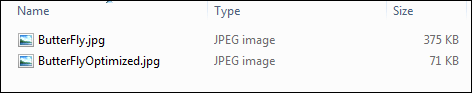
The below image shows the size difference between both the images. The compression ratio can be up to the 70%, but that depends upon the image.

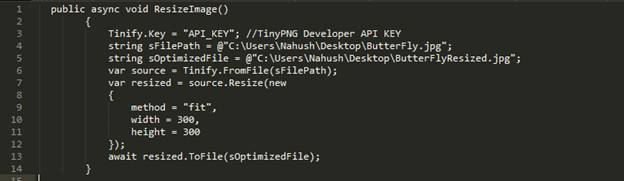
Resizing the image is also very simple method. To resize an image, call the resize method on an image source and supply width, height and the resizing methods.

The resizing method is the describes way your image will be resized. The following methods are available:
- Fit: Scales the image down proportionally so that it fits within the given dimensions. You must provide both width and height.
- Scale: Scales the image down proportionally. You must provide either target width or target height, but not both.
- Cover: Scales the image proportionally and crops it if necessary so that the result has exactly the given dimensions. You must provide both a width and a height. Which parts of the image are cropped away the determined automatically.
Tinify API likewise helps in safeguarding the metadata of the picture like copyright data, the GPS area and the creation date. Furthermore, for blunder dealing with, the Tinify API utilizes HTTP status codes to show achievement or disappointment. Any HTTP mistakes are changed over into special cases, which are tossed by the customer library. There are 4 distinct types of errors/exceptions are thrown.
- Account Exception: Thrown when a problem with the API or your account.
- Client Exception: Thrown when a problem with the submitted data.
- Server Exception: Thrown because of a temporary problem with the Tinify API.
- Connection Exception: Thrown when there is an issue connecting to the Tinify API.
Summary
TinyPNG is indeed quite promising choice to compress and resize images because of its algorithm which exactly achieves the compression which can’t be noticed with naked eyes. The REST API empowers pressure on the fly for web application. We saw the how to utilize it with ASP.NET Core to pack and resize picture.
